Op 1 juni 2018 begonnen de seminar dagen van Front End United. Een dag eerder had ik een workshop gevolgd dat ging over CSS Grid, wat ook een reuze interessante ontwikkeling is binnen de front end wereld. Maar ik zal het hier houden bij de seminar dagen, omdat ik dat persoonlijk interessanter vond. We beginnen met dag 1!
Front End United werd gegeven het Kinopolis in Utrecht. Prachtige bioscoop met hele mooie zalen. Toen ik zal 1 binnen liep vond ik het gigantisch. Goed! Laten we beginnen. Front end United werd geopend door Harry Roberts.
FaCSST – CSS performance de eerste Front End United Keynote.
Harry Roberts begon zijn opening door te stellen dat bij de meeste websites de CSS vaak voor 1 van de grootste problemen van performance is. Om hier wat aan te doen gaf hij een aantal tips. Sommige vrij nieuw, andere zijn wel redelijk bekend.
Zo begon hij ermee dat het ophalen van CSS bestanden door @import voor vertraging zorgt.
De eigenlijke CSS kan pas ingeladen worden, nadat de andere CSS bestanden van de server zijn opgehaald. Kortom gebruik geen @import maar voeg ze altijd toe aan de pagina met de link tag. Maar zijn er nog mensen die dit überhaupt doen? Ik heb het nooit gedaan. Deze generatie heb ik overgeslagen!
Harry zei toen iets wat voor mij vrij nieuw was over selectors. Deze lezen van rechts naar links. Waardoor specifiekere eind tags snellere te lezen zijn dan bijvoorbeeld een P tag, die eerst alle paragrafen op een pagina opzoekt. Even een voorbeeld.
#main .content .intro p
In het bovenstaande voorbeeld zouden dus eerst alle P tags worden gevonden en vervolgens alle (.intro p) tags en zo steeds verder terug. Hoe specifieker, hoe sneller de css geladen kan worden.
Schijnbaar werkd het alfabetiseren van declaraties ook een klein beetje met het sneller lezen van de CSS. Een klein beetje. Kortom doe dit alleen als je extra tijd over hebt.
Voor het gebruik van SASS of LESS werd er geadviseerd om @mixins te gebruiken inplaats van @extends. Omdat @extends uiteindelijk zorgt voor meer CSS lijnen.
En over asset domains gaf Harry eigenlijk gewoon aan dat het beter is om de CSS op dezelfde server te laden als waar de site op staat, wat mij verder vrij logisch lijkt.
Inline javascript laden boven de CSS zorgt voor snellere laadtijden, omdat javascript wacht tot de CSS is ingeladen, maar CSS niet wacht tot javascript is ingeladen.
Verder vond ik het enorm boeiend om te weten dat je tegenwoordig link tags in de body kan opnemen en dat dit zelfs voor snellere laadtijden kan zorgen. Je kan zelfs door het opsplitsen van CSS bestanden er voor kiezen welke CSS je per pagina wilt laden, maar ook opdelen op verschillende gebieden op de pagina. Bijvoorbeeld een header.css en deze in de body bij de header neerzetten.
Browsers gaan hier op verschillende manier mee om. Maar verder is dit wel werkbaar in alle browsers.
In een wereld van bootstrap en andere frameworks werd er uiteindelijk een vraag gesteld aan Harry naar hoe hij aankeek tegen het gebruik van Frameworks. Hoewel Harry meer voor lijkt te zijn voor het schrijven en opzetten van eigen CSS is hij niet tegen frameworks. Maar gaf hij aan dat het beter is om frameworks te gebruiken die alleen modulair zijn opgezet of in elkaar gezet zijn met het idee van optimale performance.
Harry Roberts is een geoefende spreker en wist het publiek bij de aandacht te houden. Ik vond het een enorm interessante keynote.
Beyond the DOM: What’s in the accessibility tree for You
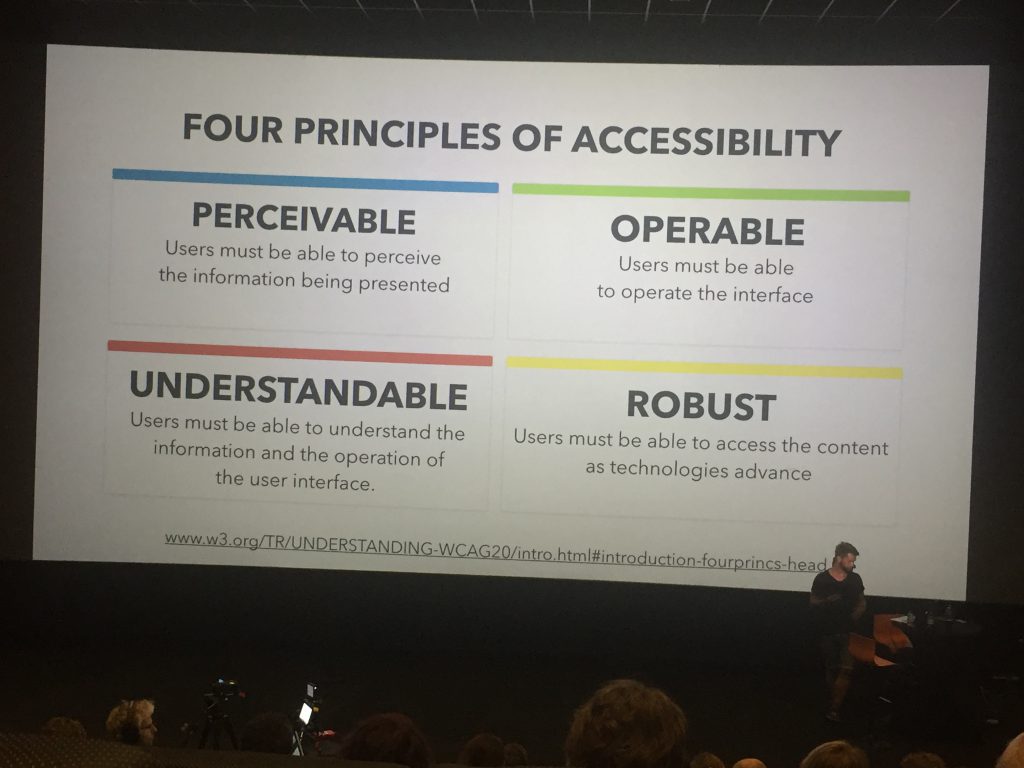
De volgende spreker waar ik naar toe ben gegaan was van Bram Duvigneau. Bram is zelf blind en door zijn talk kreeg ik meer een idee van hoe mensen met een beperking het internet ervaren. In mijn eigen werk heb ik zelf met webrichtlijnen te maken.
Bram gaf een aantal tips mee waarmee de website zo toegankelijk mogelijk word. En ik denk dat het ook goed is om dit zo veel mogelijk te implementeren. Zeg ik terwijl ik weet dat op moment van schrijven mijn website echt niet toegankelijk is voor iedereen.
Bram zou graag willen dat elementen op een pagina vaker een naam krijgen. Bijvoorbeeld secties of inputvelden. En welke rol deze elementen vervullen, zodat helder is wat je ermee kan doen. Dit geldt bijvoorbeeld voor een button.
Helder moet ook zijn wat voor waarde (value) een element heeft, als deze dat heeft. Hier moet je dan denken aan checkboxes of radio buttons.
Als iets open en dicht wordt geklapt, moet dit voor mensen met een beperking duidelijk zijn, door bijvoorbeeld tekst wat zich aanpast door de interactie.
Hierbij moet ook helder zijn waar de focus op staat. Daarom hebben veel focus elementen een titel nodig, die aangeeft wat dit element met de focus doet.
In google chrome zit tegenwoordig een accessibility tag waarmee je al vrij veel kan opvangen. Deze geeft duidelijk weer wat de elementen zijn en waar je rekening mee moet houden. Axe is een veel gebruikte test tool voor toegankelijkheid.
Natuurlijk os het ook handig om een screen reader te hebben of een app die dit kan na bootsen.
Bram Duvigneau gaf een interessante talk, maar ook de manier waarop hij het deed werd het mij alleen maar meer duidelijker dat de website voor iedereen toegankelijk gemaakt moet worden.
Breaking the norm with creative CSS
Aga Naplocha gaf een aantal interessante CSS oplossingen, die voor leuke creatieve oplossingen kunnen leiden. Hierdoor kunnen websites wat creatiever worden inplaats van hetzelfde alle bootstrap achtige websites.
Door gebruik te maken van clipping en mask kan je spelen met vormen op een pagina op een creatieve manier. Waardoor je de website wat creatiever en kunstiger kan opmaken.
Ik vond dit wel degelijk een interessante uitgangspunt om te kijken of je een website net wat leuker kan opzetten.
Talk over tekst: Conversation user interface
Deze talk werd gegeven door Preston So. Ook een man waarvan ik het idee had dat hij vaker voor een ruimte met mensen heeft gestaan. De keynote was leuk en interessant. Het ging over het veranderen van interfaces waar je tegen kan praten; bijvoorbeeld Alexa, Google Home, maar ook chatbots en hoe je dit het beste kan opzetten op een website.
Inplaats van dat er lange stukken teksten geschreven wordt wordt er teksten schreven per stuk informatie. Zodat als je bijvoorbeeld een vraag steeds “Waar ligt deze bedrijf”. Je alleen het stukje informatie hoort waar dit over gaat.
Dit wordt conversational content genoemd. En hierdoor is het ook interessant voor bijvoorbeeld mensen die visueel gehandicapped zijn. Inplaats van een website af te scrollen met een screenreader hoeven ze simpelweg een vraag te stellen en krijgen het antwoord. .
Volgens Preston zijn er twee belangrijker onderwerpen voor conversational design, namelijk taal & Decision flow
Voor de taal is het belangrijk dat het op een leuke maar begrijpbare manier geschreven is. Alsof het ook echt daadwerkelijk tegen je gesproken wordt.
Decision flow houdt in dat de keuzes die je maakt logisch aanvoelen. Dat je van menu onderwerpen naar een helder stuk content kan gaan.
Decrease your conversion, common ways to lock people out
Stefan Judas begint de keynote met het beginnen van zeggen wat er voor zorgt om een betere conversie te krijgen. Bijvoorbeeld performance, inclusive design & accessability.
Voor de performance geeft Stefan als tip om kleinere plaatjes te gebruiken met behulp van bijvoorbeeld het webp extensie, dat de kwaliteit van een jpg heeft, maar minder groot is. Webp wordt niet door alle browsers ondersteund, daarom werd er als advies gegeven om het picture element te gebruiken, zodat de browser zelf kan kiezen wat hij wel kan lezen.
Voor filmpjes geld eigenlijk vrijwel hetzelfde. Gebruik het webm extensensie en het video element zodat de browser zelf keuzes kan maken.
Voor het comprimeren van css bestanden werd er geadviseerd om brothli te gebruiken inplaats van Gzip, omdat deze net iets beter werkt.
Vervolgens gaat Stefan verder met inclusive design. Ik wist persoonlijk niet wat dit betekende, maar het leek eigenlijk veel draagvlak te hebben met accesability. Met inclusive design houdt je rekening met mensen die bijvoorbeeld kleurenblind zijn, maar ook ethniciteit kan een reden zijn. Inclusive design komt er in het kort op neer dat je een zo groot mogelijk publiek probeert aan te trekken.
Ook hier werd Axe geadviseerd om accesability te controleren. Ik zal dit zeker verder onderzoeken, om te zien of dit ook bij ons gebruikt kan worden.
Verder kwamen wat tips om de accesability te verbeteren door bijvoorbeeld:
• Gebruik van semantic mark up (header, main, section)
• Goed gebruik van outlines, zodat helder is wat er gecontroleerd wordt
• Gebruik van inert voor toegankelijke modals.
• Plaatjes rollen geven, om ze te laten overslaan.
• Aria-label om gelijknamige links hun eigen screenreader tekst te geven
• Aria live helpt bij veranderingen op de pagina door bijvoorbeeld javascript
A practical guide to style guide driven development
Tatiana & Avrid gaven een presentatie waarbij 1 het voortouw naam op design gebied en het creeren van een overzichtelijke style guide en de andere het technische gedeelte, dus van het implementeren van de style guide.
Het verhaal komt er over het algemeen op neer dat je met style guide de gedeeltes het beste kan indelen in kleine elementen. Zoals buttons, input velden, headers. Ze noemen dit atomic elements. De style guide bevat daarmee herbruikbare elementen.
Vervolgens kunnen deze atomische elementen gegroepeerd worden in moleculen. Maar ook moleculen kunnen gegroepeerd worden in moleculen.
Deze componenten moeten gemaakt worden op maar van het product. Dus hoewel je bepaalde elementen per product zou kunnen hergebruiken is het beter om eerst te beginnen om iets te ontwerpen voor het product zelf en niet iets neer zetten wat al bestaat.
Het benoemen van deze componenten moet al gebeuren in de wireframe fase, dus voordat er überhaupt een design is.
Exploring the new drupal front-end with javascript
De eerste dag werd afgesloten door de man himself.. Dries Buytaert. De bedenker van drupal gaf ons een uitgebreid geschiedenis over javascript & drupal en hoe drupal er op moment voor heeft gekozen om de front end van drupal te combineren met react om zo een nog betere front end ervaring te krijgen met het gebruik van drupal.
De ontwikkelingen die moeten gebeuren voor dit zijn als volgt:
• Stabiliseren van de JSON api module, deze willen ze uiteindelijk in core zetten.
• Verbeteren van de javascript testing infrastructuur
• Een design ontwikkelen voor de administrator UI
• Contrib modules kunnen kiezen tussen het gebruik van Twig of React
• Implementeren van missende webservice API
• Maak de react UI uitgebreid en configureerbaar
Er zitten nog een boel leuke dingen aan te komen voor drupal en als drupal ontwikkelaar kan ik haast niet wachten. Daarmee werd dag 1 beëindigd.