Kleuren zijn belangrijk voor je ontwerp. Omdat ze gevoel maar ook een gebruikers ervaring beïnvloeden. Het is daarom belangrijk dat voordat je een website of een aap maakt je eerst goed nadenkt over wat je wilt dat je applicatie gaat uitstralen.
Kleuren zijn vaak al bepaald doordat een organisatie of bedrijf een eigen huisstijl heeft. Toch valt er nog over veel na te denken. Complementaire kleuren, nuance kleuren, ui kleuren. We gaan alles in een redelijk beknopte artikel doornemen.
Gevoel
Kleuren heb je over het algemeen in twee vormen. Koele kleuren en warme kleuren.
Warme kleuren
Warme kleuren zitten vaak in het spectrum van rood & geel. Over het algemeen hoort bruin hier ook nog bij. Ze worden warme kleuren genoemd omdat ze warmte uitstralen. Maar dit kan ook gevoel van agressie en uitdagen met zich mee nemen.
Koele kleuren
Koele kleuren zitten in het spectrum van blauw, groen & paars. Grijs valt hier over het algemeen ook nog onder. Ze stralen een koel gevoel uit en hebben over het algemeen een kalmerend effect. Ook worden dit soort kleuren vaak met de natuur geassocieerd.
Associaties
Elke kleur heeft verschillende context en een betekenis. De juiste kleur kiezen kan helpen met non-verbaal communiceren van deze context en emotie van het product of dienst. De algemene associaties zijn:
Rood: Passie, energy, boos
Orange: Optimistisch, speels, plezier
Yellow: Verwelkomend, intellectueel, onrustig
Groen: Welvarend, gebalanceerd, groei
Blauw: Vrede, loyaal, koud
Paars: Fantasierijk, royaal, spiritueel
Grijs: Niet-emotioneel, tegemoetkomend
Wit: Onschuldig, puur
Zwart: Luxe, krachtig
Kleuren schema’s
Kleuren schema’s zijn het gevolg van het samenvoegen van twee of meer kleuren. De kleuren die je kiest kunnen je ontwerp maken of breken. Het is dus belangrijk om hier goed over na te denken.
Over het algemeen zijn er vier schema’s waar je uit kan kiezen, namelijk; monochromatic, complementaire, analogous & triadic
Monochromatic kleuren schema
Dit is een schema wat 1 hoofd kleur heeft en daar zijn vervolgens allemaal tinten kleuren van afgeleid. Elementen hebben dus vaak dezelfde kleur maar wel een goed contrast. De hoofd kleur is dan ook meestal of het donkerste van die tint of het lichts.
Complementaire kleuren schema
Complementaire kleuren zijn kleuren die in de kleuren circle tegen over elkaar staan. Bijvoorbeeld blauw staat tegen over oranje. Complementaire kleuren zijn populair omdat ze vaak een hoog contrast waarde hebben. Wat helpt door het krijgen van aandacht naar bepaalde elementen.
Analogous kleuren schema
Analogous kleuren zijn kleuren die aangrenzend met elkaar zijn. Waarbij er vaak 1 dominant is. De rest is meer bedoeld als accent. Je kan bijvoorbeeld voor blauw kiezen en daar een tint groen bij doen.
Het enige nadeel van deze kleuren is dat ze vaak een lage contrast waarde hebben, omdat alle kleuren in de zelfde belichtingshoek vallen.
Analogous kleuren kunnen beter niet gebruikt worden op content die echt moeten opvallen.
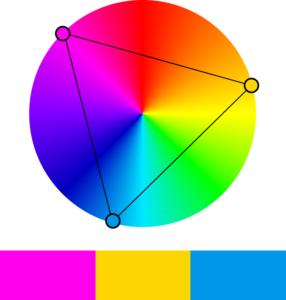
Triadic kleuren schema
Deze schema zou je kunnen vergelijken met een complementaire kleuren schema. Alleen bestaat het hier uit drie kleuren die op gelijke afstand op de kleuren circle van elkaar staan. Als je.. huh laten we blauw weer nemen dan kan je kiezen voor de kleur rood-oranje of geel-groen (de tussen kleuren).
Triadic kleuren zijn goed omdat ze een gevoel van gelijkwaardigheid, trilling en veiligheid in het ontwerp creëren.
UI Elementen
Een goede website ontwerpen is veel meer dan alleen het kiezen van mooie kleuren. Hoewel de esthetiek belangrijk is en de weergave van een website kan verbeteren is het waarschijnlijk veel belangrijker dat je als designer rekening houdt met hoe een gebruiker omgaat met jou producten en dus effectief beslissingen neemt op basis van de doelstellingen die de organisatie voor ogen heeft.
Ga behouden om met contrast
Contrast is belangrijk om de focus te vestigen op de elementen waarvan je wilt dat ze de aandacht krijgen. Maar als je een website maakt met 15 of meer aandacht trekkende elementen op elke pagina zal een gebruiker al snel in de war raken.
Dit heet een cognitieve overload. Als alles de aandacht vraagt, zal niks de aandacht krijgen.
Maak dus als designer belangrijke beslissingen op waar de focus naar toe moet gaan. En probeer de rust van het design te behouden.
Buttons
Buttons zijn vaak van die elementen die om aandacht schreeuwen en van sommige buttons wil je ook dat ze daadwerkelijk de aandacht krijgen. Buttons zijn als het ware de doorgang van een heldere navigatie door de website heen.
Denk dus goed naar wat wel of niet een button moet krijgen en welke button er tussen uit moet springen tegen over de rest.
Formulieren
Van formulieren is het belangrijk om te weten welke form actief is door er bijvoorbeeld een focus border omheen te zetten. Als de standaard kleur (wat vaak blauw is) niet past bij het ontwerp dat gemaakt is, pas dit dan aan.
Verder moet je nadenken over formulieren die je niet kan gebruiken en dat ze een heldere disabled state hebben. Wat vaak dan uit gegrijsd is.
Met formulieren geef je ook foutmeldingen aan of juist dat je mail succesvol verstuurd is. Dit moet je ook aangeven met duidelijke heldere kleuren (vaak: rood – fout… groen – goed) . Deze kleuren worden semantische kleuren bedoeld. Voor de werking van deze kleuren moet eenvoud bestaan door de website.
Whitespace
Laat je website ademen, maar niet teveel. Whitespace is goed. Gebruikers worden onrustig wanneer er teveel elementen op elkaar gedrukt zijn. In tegenstelling tot vroeger vinden mensen het tegenwoordig geen probleem om te scrollen…
Maar je kan ook te ver gaan. Vind een goede balans. Zorg ervoor dat helder is welke elementen bijenkaar horen en welke niet.
Whitespace wordt tegenwoordig ook wel negative space genoemd, omdat het niet perse een ‘white’ space hoeft te zijn. Met de komst van dark layouts en dat het bewezen is dat dit beter leesbaar is zou je het ook net zo goed over dark space kunnen hebben.
Toegankelijkheid
Voor een goede toegankelijkheid houd je al rekening tijdens het ontwerp. Lage contrastwaardes kunnen problematisch voor mensen zijn, omdat de verschillen niet opvallen. Denk aan licht blauwe buttons met witte tekst erin. Vaak valt dan niet meer te lezen wat er in staat of heel slecht. Dit kost de gebruiker energie. Houdt dus rekening met contrast.
Er zijn ook kleuren die niet goed samenwerken juist omdat ze vaak vallen onder de noemer van kleurenblindheid.
Zo zien sommige mensen niet het verschil tussen rood/groen en is het niet handig deze twee kleuren samen te gebruiken zonder voldoende contrast. Maar ook blauw/geel kleuren blindheid bestaat.
Uiteindelijk zijn er zelfs mensen die monochromatische blindheid hebben. Dan kan deze persoon helemaal geen kleuren zien. Contrast wordt dat super belangrijk.
Conclusie
Al met al valt het niet meer om een ontwerp te maken. Als je echt bedreven bent in het maken van een goed werkende website en de gebruiker wilt dienen moet je goed nadenken over welke beslissingen je als designer maakt.
Laat je verder niet teveel beperken door alle regels. Wees creatief, een tikkeltje rebels en gooi je gevoel erin! Dan weet ik zeker dat het prachtig gaat worden.
Maar laten we wel rekening proberen te houden met mensen met een visuele beperking. Dan kunnen zij ook van je website genieten ;).
Hoewel ik zelf enige informatie heb over de kleuren theorie heb ik een opfris cursus gevolgd bij codecedamy. Waar ik normaal gesproken heen ga om wat programmeer talen te leren.